In this tutorial we will learn about quick way to generate reports using .net core api. When we work in companies, we may face a situation where client ask to generate reports, and he is not ready to spend money in purchasing third party libraries to get reports. Apart from this he want to work to done in same day or he has some urgency.
In this situation this tutorial will helpful where we need to generate reports in single day without spending and wasting time in research.
Let’s Start.
a. We will create .Net core API.
b. Create Endpoint for Download file
c. Make a call to database and fetch data.
d. Create report in html format and send html file back to user as response.
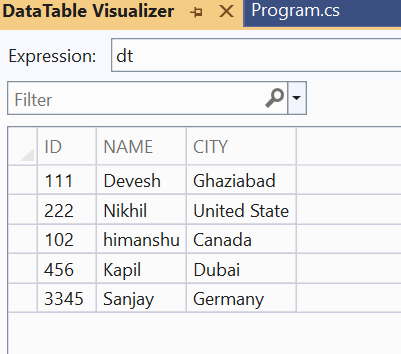
Consider we connect to database and get below data table

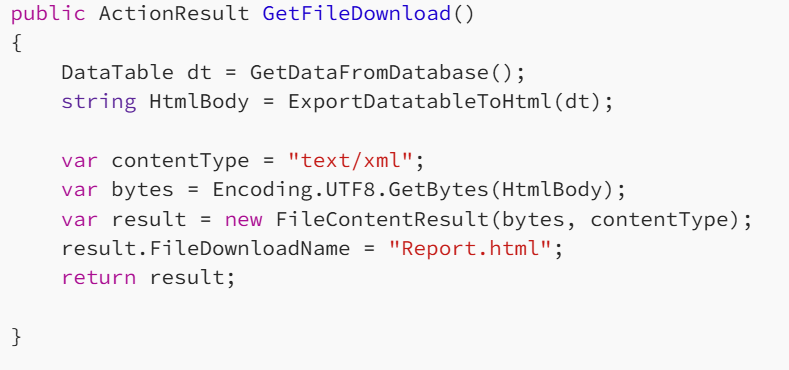
Consider code below
using Microsoft.AspNetCore.Mvc;
using System.Data;
using System.Text;
// For more information on enabling Web API for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
namespace DownloadFile.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class DownloadFile : ControllerBase
{
// GET: api/<DownloadFile>
[HttpGet]
public ActionResult GetFileDownload()
{
DataTable dt = GetDataFromDatabase();
string HtmlBody = ExportDatatableToHtml(dt);
var contentType = "text/xml";
var bytes = Encoding.UTF8.GetBytes(HtmlBody);
var result = new FileContentResult(bytes, contentType);
result.FileDownloadName = "Report.html";
return result;
}
protected string ExportDatatableToHtml(DataTable dt)
{
/// using html code we are creating html file and printing datatable.
StringBuilder strHTMLBuilder = new StringBuilder();
strHTMLBuilder.Append("<html >");
strHTMLBuilder.Append("<head>");
strHTMLBuilder.Append("</head>");
strHTMLBuilder.Append("<body>");
strHTMLBuilder.Append("<table border='1px' cellpadding='1' cellspacing='1' bgcolor='lightyellow' style='font-family:Garamond; font-size:smaller'>");
strHTMLBuilder.Append("<tr >");
foreach (DataColumn myColumn in dt.Columns)
{
strHTMLBuilder.Append("<td >");
strHTMLBuilder.Append(myColumn.ColumnName);
strHTMLBuilder.Append("</td>");
}
strHTMLBuilder.Append("</tr>");
foreach (DataRow myRow in dt.Rows)
{
strHTMLBuilder.Append("<tr >");
foreach (DataColumn myColumn in dt.Columns)
{
strHTMLBuilder.Append("<td >");
strHTMLBuilder.Append(myRow[myColumn.ColumnName].ToString());
strHTMLBuilder.Append("</td>");
}
strHTMLBuilder.Append("</tr>");
}
//Close tags.
strHTMLBuilder.Append("</table>");
strHTMLBuilder.Append("</body>");
strHTMLBuilder.Append("</html>");
string Htmltext = strHTMLBuilder.ToString();
return Htmltext;
}
private DataTable GetDataFromDatabase()
{
// make call to database int this case we hadcoded datatable.
DataTable table = new DataTable();
table.Columns.Add("ID", typeof(int));
table.Columns.Add("NAME", typeof(string));
table.Columns.Add("CITY", typeof(string));
table.Rows.Add(111, "Devesh", "Ghaziabad");
table.Rows.Add(222, "Nikhil", "United State");
table.Rows.Add(102, "himanshu", "Canada");
table.Rows.Add(456, "Kapil", "Dubai");
table.Rows.Add(3345, "Sanjay", "Germany");
return table;
}
}
}Understanding code.
a. We have created GetFileDownload() Endpoint
b. We are making call to database function name -> GetDataFromDatabase , in real time use case please replace hard coded datatable with actual data from database.
c. We have created Function to convert Datatable to HTML file
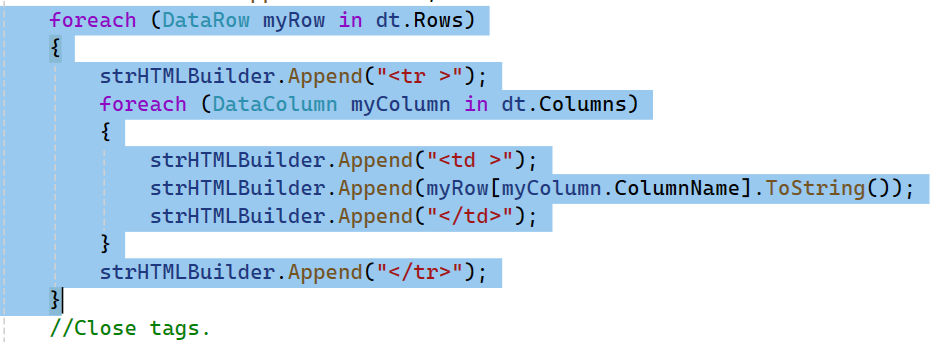
d. We are iterating each row of datatable and formatting rows and columns using very simple tr and td tags.

e. Download code has FileContentResult Which inherits from ActionResult. we are converting html string into bytes and encapsulating bytes into FileContentResult class and returning as result

Running application

Click Download API.
we will get file from code.

Download file.

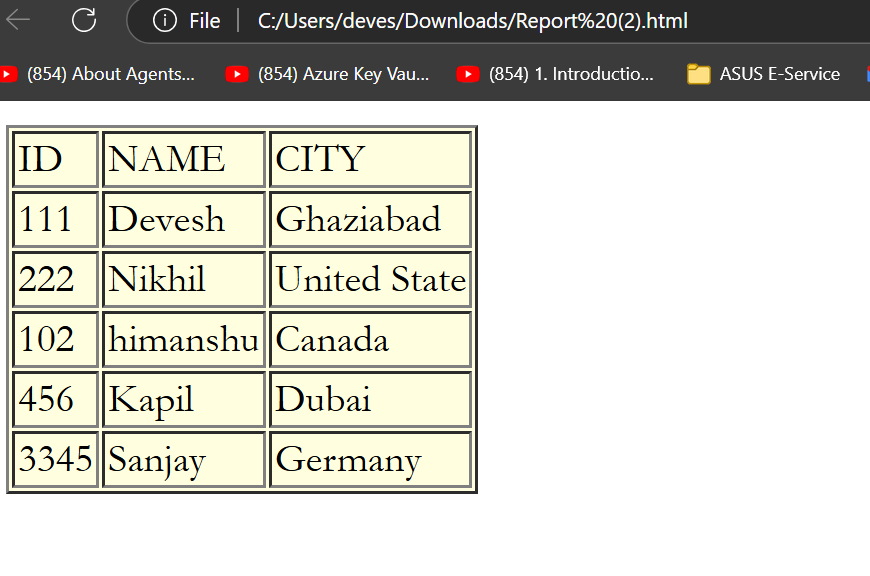
Open File. We have opened file in browser.

We are ready with report.
Conclusion
This is quick way to generate file in html format. Above code is 100 % working and fast because we are not using and third-party library to create files.
Comments
Post a Comment